Github.io 블로그 만들기 by Jekyll
Github.io & jekyll로 나만의 블로그 만들기
Github.io?
Github.io는 본인 Github 계정의 Repository를 바탕으로 정적(static) 호스팅을 제공해주는 Github Pages라는 서비스입니다. 따로 웹 서버를 구축하거나 호스팅 서비스를 이용하지 않고서도 간단하게 웹페이지를 만들어 제공할 수 있습니다.
기존 velog를 통해 블로그를 운영했는데, 자유로운 커스터마이징이 가능하다는 매력적인 장점과 code-level 에서 블로그를 운영해보고 싶어 Github Pages로 이관하기로 결정했습니다.
Tistory, velog, Medium 같이 기존 플랫폼에서 블로그를 운영하면 제공하는 스킨, 에디터, 관리자 페이지를 활용할 수 있지만 플랫폼의 틀 안에서만 커스터마이징 가능한 반면, Github Pages로 만든 블로그는 다양한 Jekyll를 통해 다양한 테마를 설치하고 내 입맛에 맞게 커스터마이징 할 수 있는 장점이 있습니다.
테마
이곳에서 Jekyll 테마를 먼저 골라봅시다.
제 눈에 가장 깔끔해 보이면서, 사용자 수가 많고 커스터마이징 및 사용 사례 또한 많은 테마인 Chipy를 선택했습니다.
시작하기
Local 설치
Chirpy 테마 설치 방법에는 Chirpy Starter와 GitHub Fork 방식이 존재합니다. Chirpy Starter의 경우 빠르게 구성하여 블로깅할 수 있는 장점이 있지만 커스터마이징이 제한적입니다. 이 포스트에서는 GitHub Fork 방식을 통해 설치합니다.
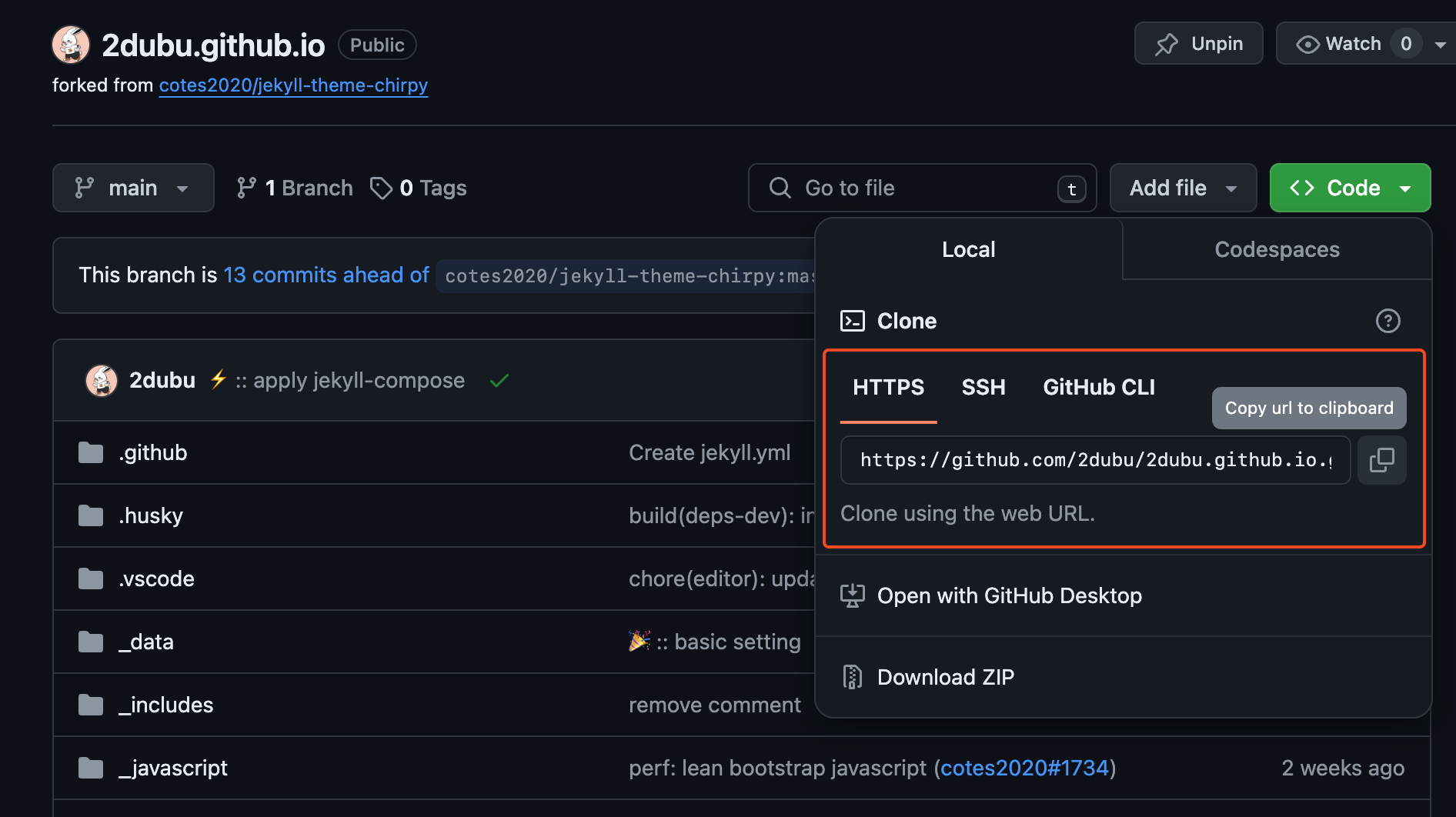
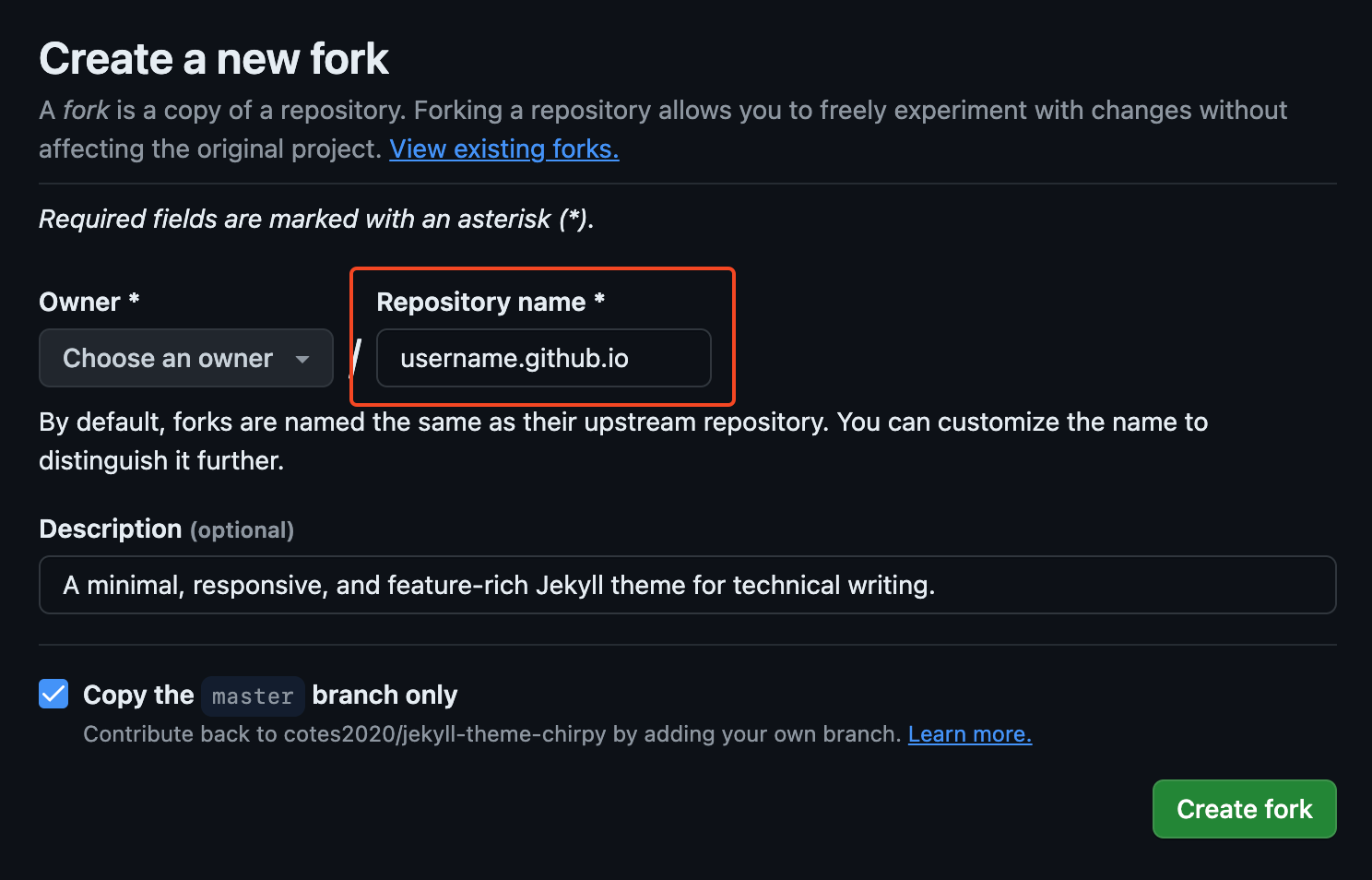
링크를 통해 Repository를 Fork 합니다. Repository name은 반드시 [github ID].github.io 형식으로 생성해야하며, 설정 후 Create Fork를 선택합니다. 
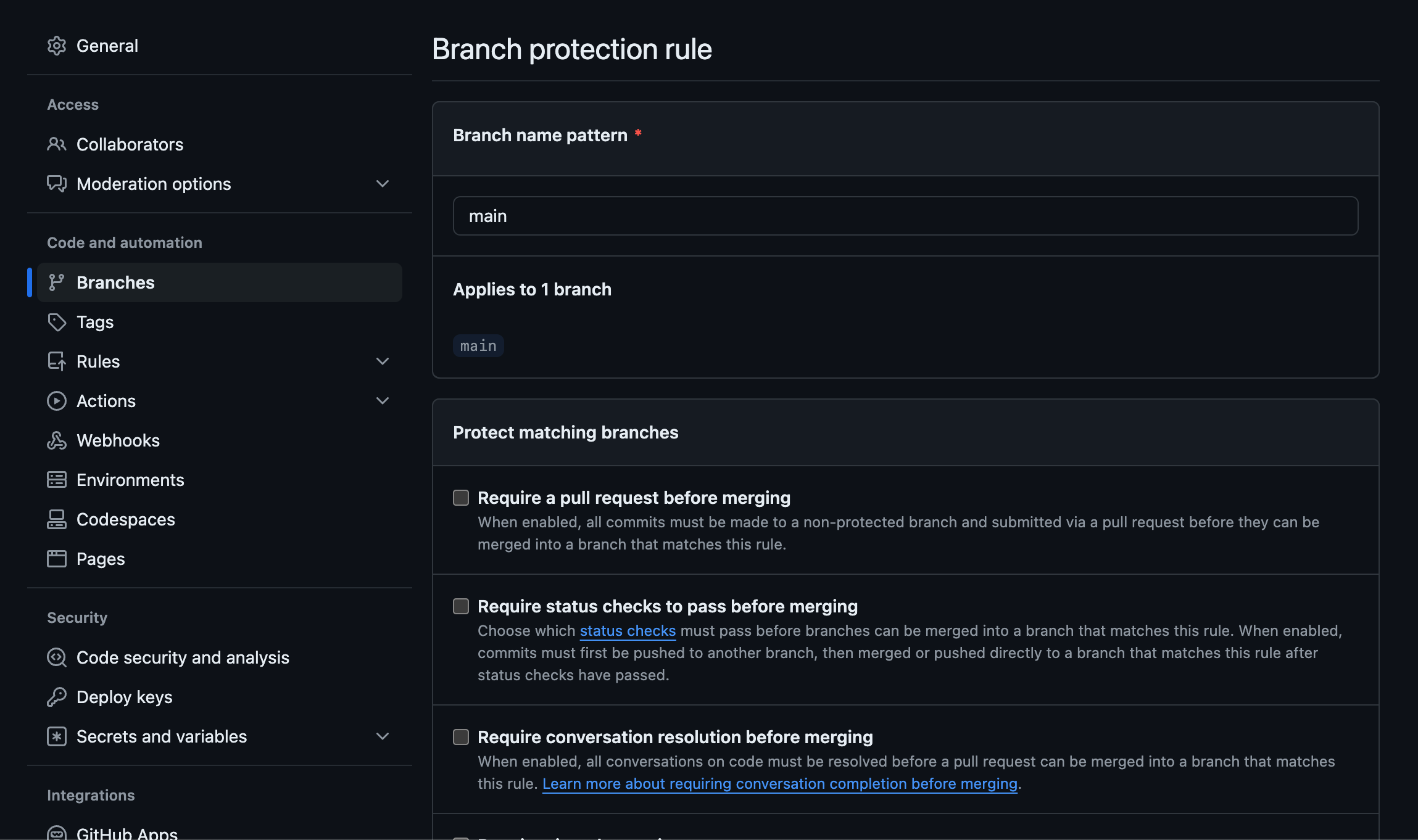
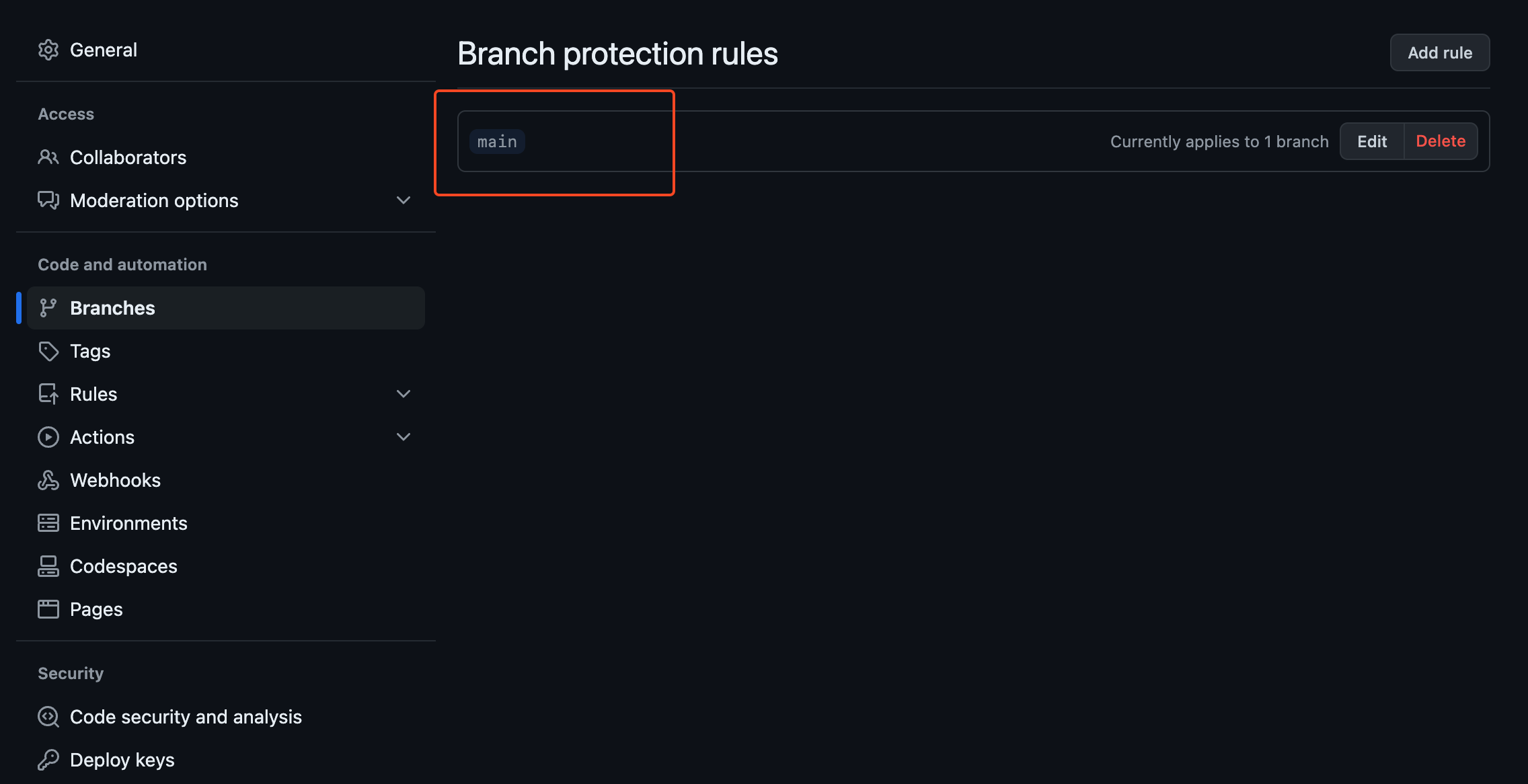
branch를 master에서 main으로 변경하고 Branch protection rule도 기본값(체크 X)으로 설정합니다. 
Local로 가져오기 위해 git clone합니다.
1
$ git clone https://github.com/username/username.github.io.git
ruby 버전이 최소 3 버전 이상인지 체크해야 합니다.
MacOS에는 기본적으로 ruby 2.6 버전이 설치되어 있지만, 이 상태에서 bundle을 통해 모듈을 설치할 경우 Chirpy에서 사용하는 모듈과 호환되지 않아 블로그 기능(다크모드, 검색, 이미지 표시, 모바일 환경 비정상 동작 등)이 정상적으로 동작하지 않습니다.만약 ruby 버전이 3 이하라면 다음 두 단계를 진행해주세요.
Homebrew 설치하기
1
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
Homebrew는 macOS용(또는 Linux 시스템)에서 제공하지 않는 유용한 패키지 관리자입니다. 홈페이지에 있는 명령어나 위의 명령어를 통해 Homebrew를 설치합니다. 이미 다운로드 되어 있다면 건너뛰셔도 좋습니다.
1
2
$ echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/{username}/.zprofile
$ eval "$(/opt/homebrew/bin/brew shellenv)"
해당 코드로 추가적인 PATH 관련 설정을 진행해 줍니다.
1
$ brew --version
이후 버전이 뜬다면 성공적으로 설치가 완료된 것입니다.
Ruby 설치하기
- rbenv? rbenv는 여러 종류의 Ruby를 설치할 수 있게 해주는 패키지입니다. rbenv 자체는 Ruby 설치를 지원하지 않지만, ruby-build라는 플러그인으로 Ruby를 설치할 수 있습니다.
- ruby-build? ruby-build는 다른 버전의 Ruby를 임의의 디렉터리에 컴파일하고 설치할 수 있게 하는 rbenv의 플러그인입니다.
Homebrew의 brew 명령어를 이용하여 rbenv 와 ruby-build를 설치합니다.
1
$ brew install rbenv ruby-build
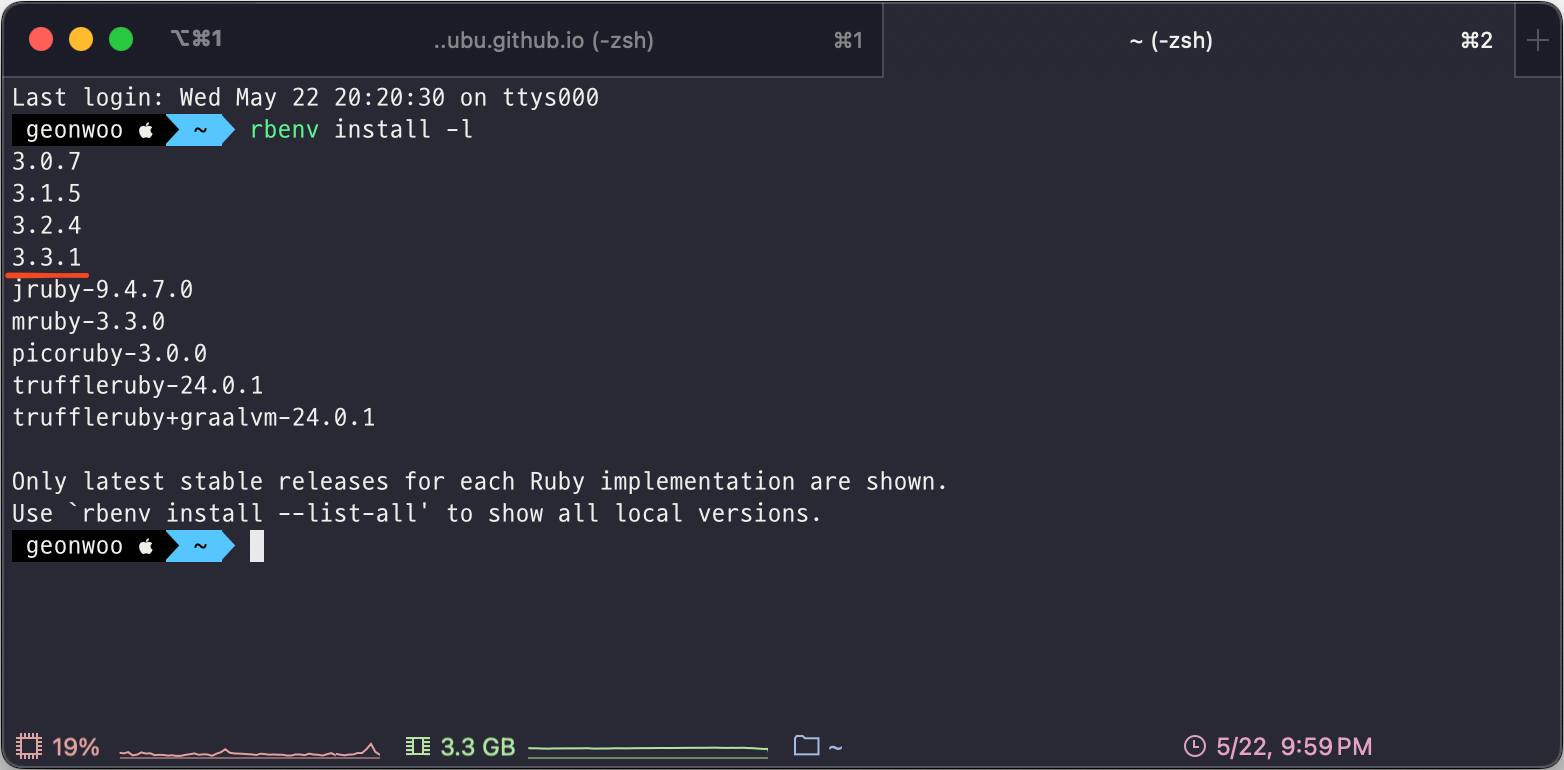
아래 명령어를 통해 설치 가능한 Ruby 버전을 확인합니다.
1
$ rbenv install -l
원하는 Ruby 버전을 아래 명령어를 통해 설치합니다. 저는 가장 최신 버전인 3.3.1 버전을 설치했습니다.
1
$ rbenv install {version}
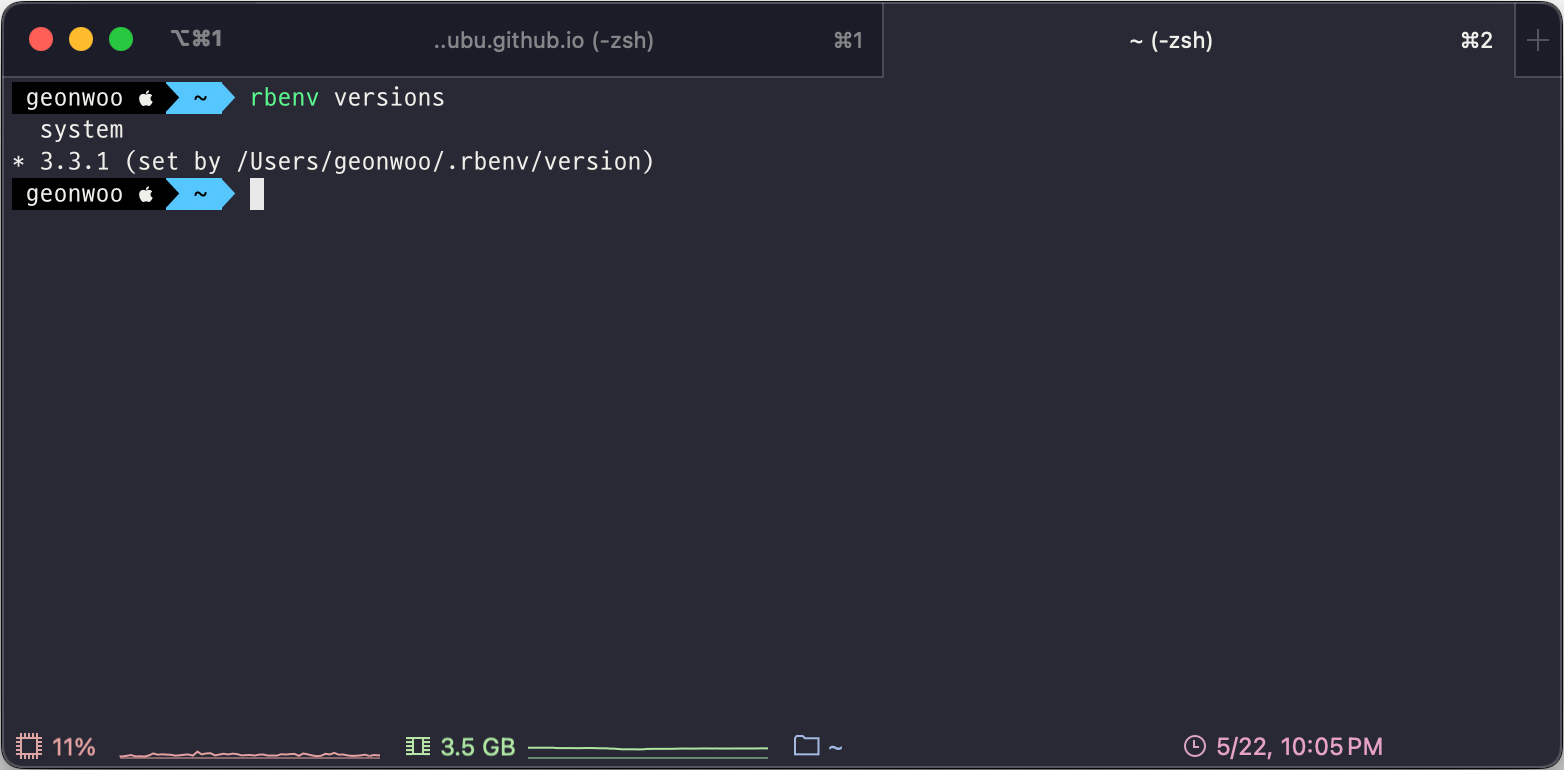
아래 명령어를 통해 설치된 버전을 확인합니다. *표시가 system 앞에 되어있는 것을 확인할 수 있습니다. rbenv 버전을 설치한 버전으로 변경합니다.
1
2
3
$ rbenv versions
$ rbenv global 3.3.1
$ rbenv rehash
echo $SHELL 을 통해 기본 셀을 확인한 후에 vi를 통해 열어 PATH 관련 설정을 변경해줍니다. 저는 zsh를 사용중입니다.
1
$ vi ~/.zshrc
아래 두 줄을 추가해줍니다.
1
2
export PATH={$Home}/.rbenv/bin:$PATH && \
eval "$(rbenv init -)"
esc + :wq를 통해 vi에서 나가주고 변경한 설정을 저장합니다.
1
$ source ~/.zshrc
Bundler, jekyll 설치하기
설치한 Ruby의 Gem을 통해 Bundler를 설치합니다.
1
$ gem install bundler
앞서 clone 받은 로컬 파일 위치에 jekyll실행을 위한 모듈을 설치합니다.
1
2
$ cd ~/.../username.github.io
$ bundle
npm을 통해 node.js 모듈을 설치합니다.
1
$ npm install && npm run build
node.js 모듈을 설치하지 않으면 assets/js/dist/*.min.js Not Found 에러 발생과 함께 블로그 기능이 정상적으로 동작하지 않습니다.
설치 완료 후 아래 명령어를 통해 jekyll을 실행합니다.
1
$ jekyll serve
사용하는 웹 브라우저에서 127.0.0.1:4000 주소로 블로그가 정상적으로 표시되는지 확인합니다. 잘 된다면 성공입니다!
Github 배포
로컬에서 테스트한 소스 코드를 Github에 배포합니다.
배포 전 .gitignore 내 assets/js/dist 디렉토리 내 파일들의 push가 무시되도록하는 설정을 주석처리 합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
# Bundler cache
.bundle
vendor
Gemfile.lock
# Jekyll cache
.jekyll-cache
_site
# RubyGems
*.gem
# NPM dependencies
node_modules
package-lock.json
# IDE configurations
.idea
.vscode
# Misc
# assets/js/dist ### 주석 처리
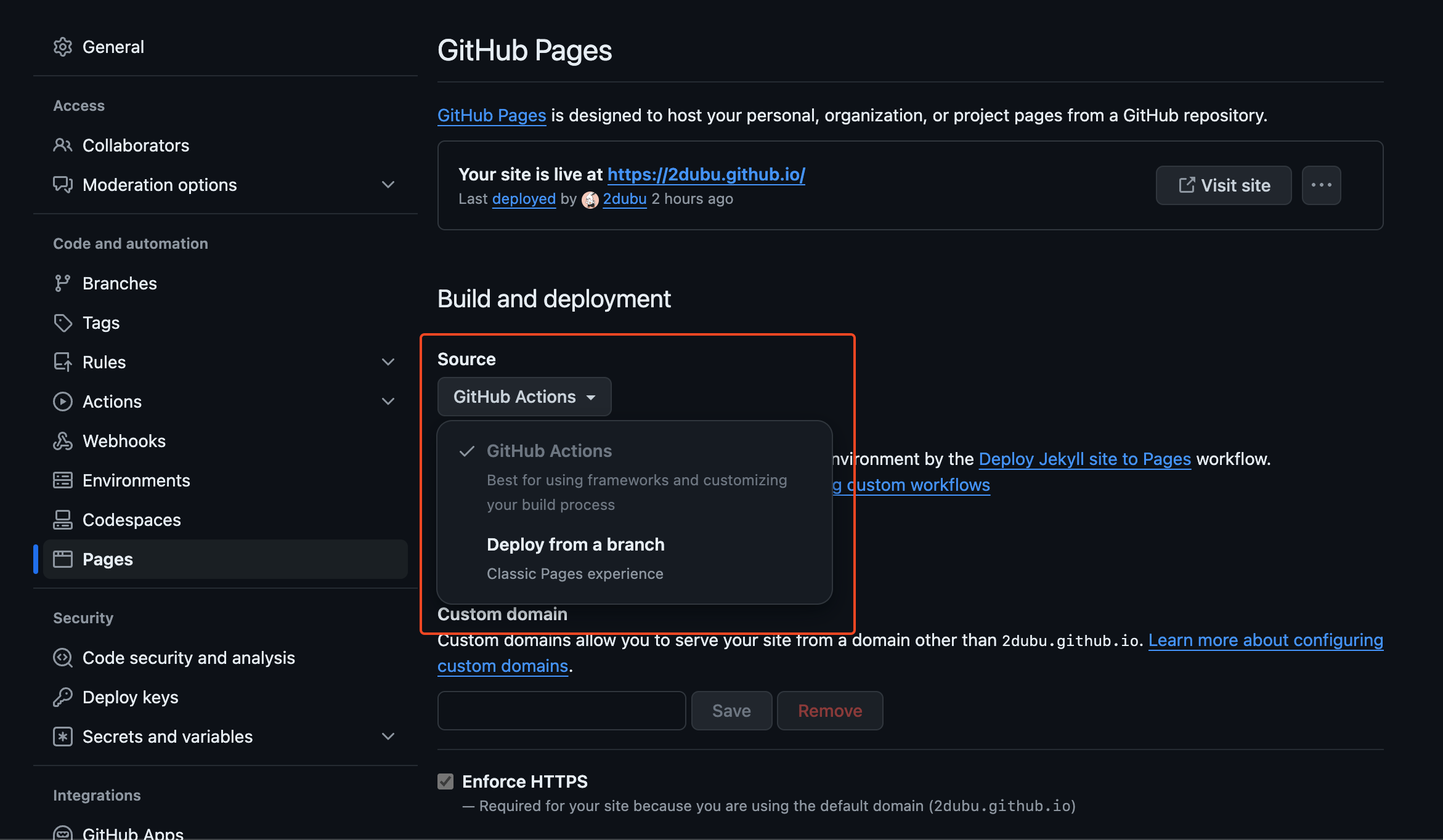
Settings - Pages - Build and deployment 에서 소스를 GitHub Actions로 변경합니다.
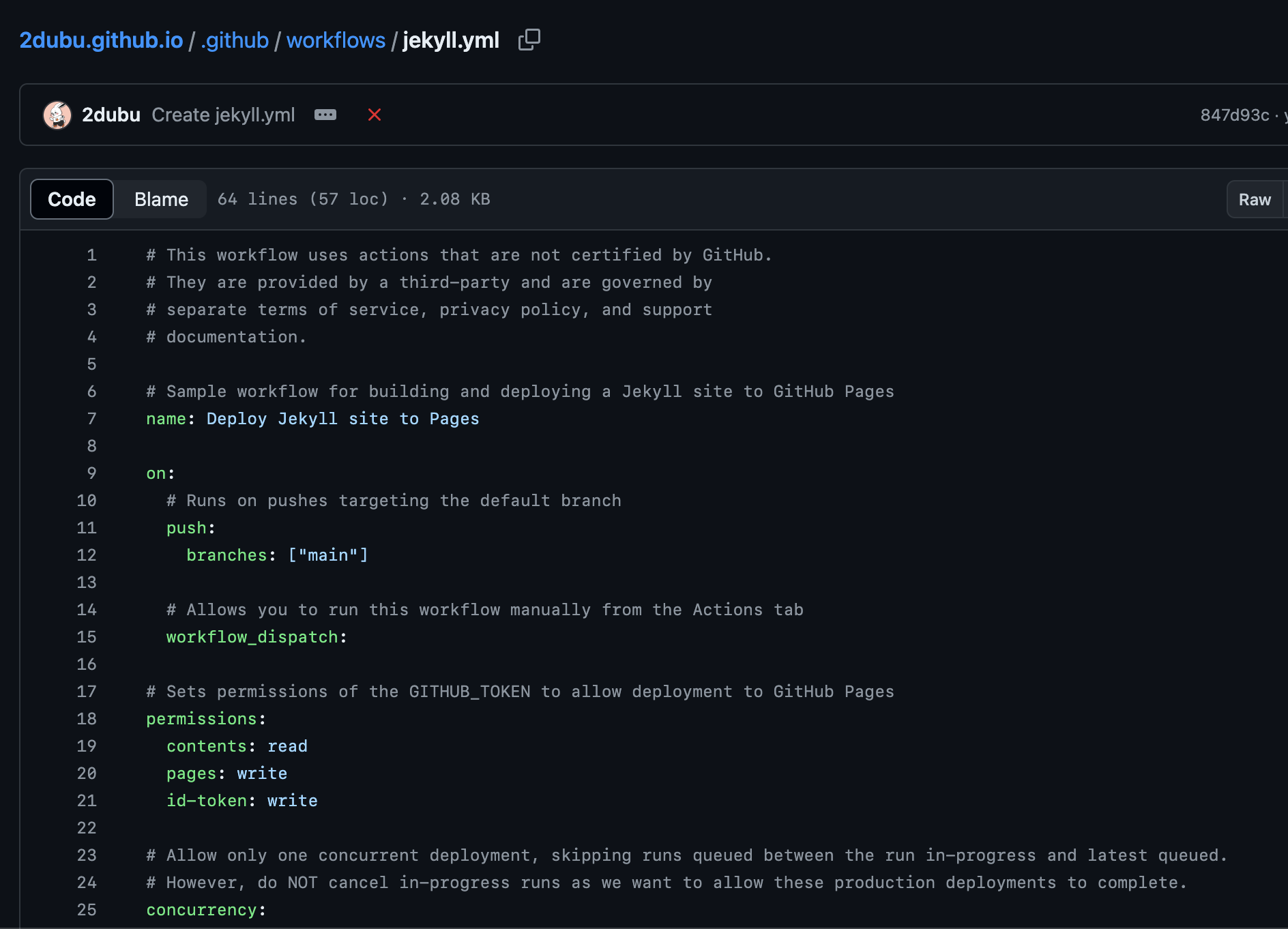
이후 Jekyll Github Actions를 Configure 하고 별도의 수정 없이 Commit을 진행해줍니다.
Github에서 jekyll 설정을 진행했으므로 git pull을 통해 로컬 리소스와 동기화를 진행합니다.
1
2
$ cd ~/.../username.github.io
$ git pull
이후 git 배포를 위해 git push 합니다.
1
2
3
$ git add -A
$ git commit -m "{commit messeage}"
$ git push
Github - Actions 탭에서 배포 workflow 실행을 확인할 수 있습니다.
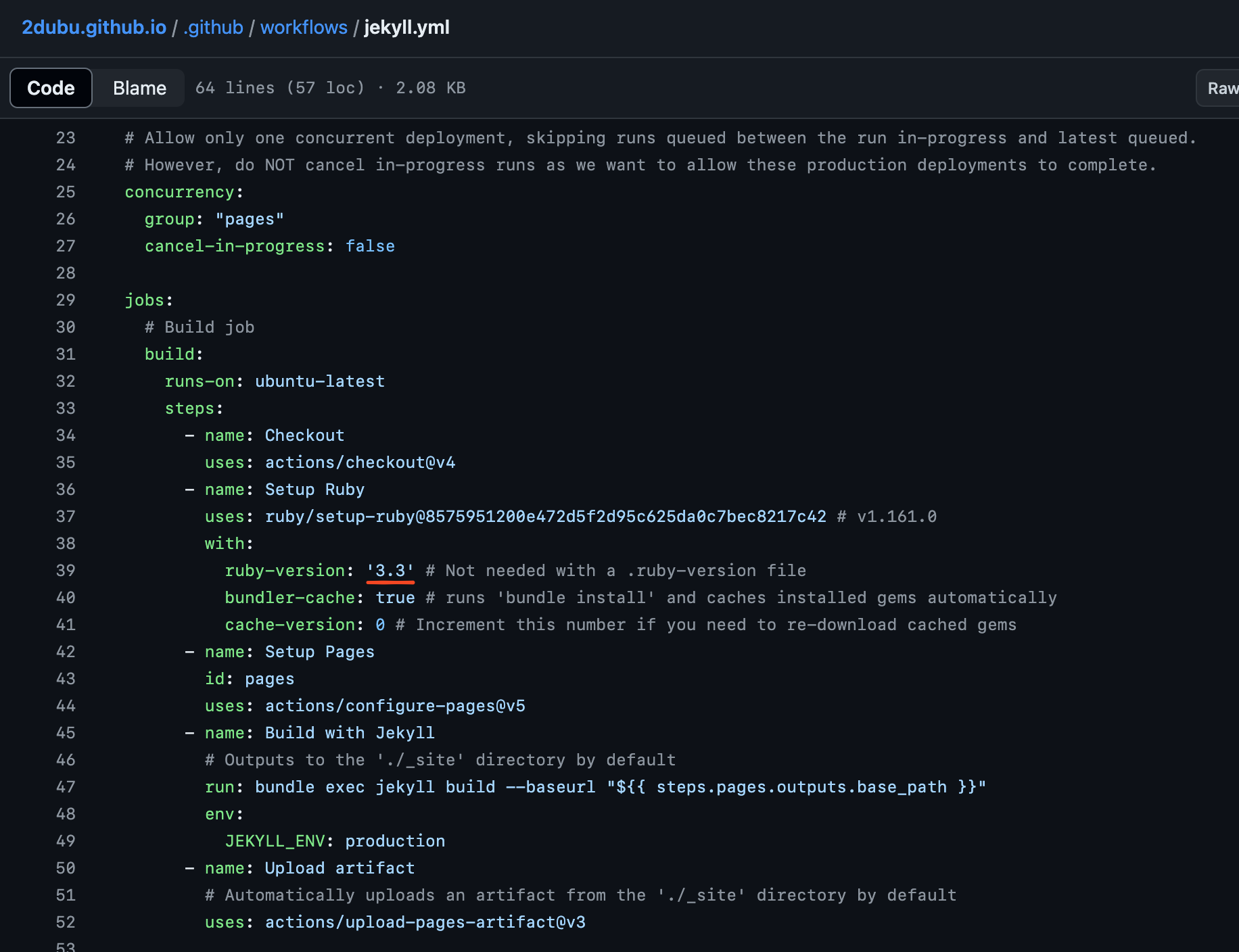
만약 Github Action 빌드 중 버전 관련 에러가 발생한다면 ruby-version 을 사용하고 있는 rbenv ruby 버전으로 변경합니다.
블로그 기능이 정상 동작하는지 확인합니다.
마무리
JJIKIN님의 포스트를 참고해 많은 도움을 받았습니다. 많은 유저가 사용하는 테마인만큼 커스터마이징과 이슈 해결을 위한 사례가 Github Issue에 많아 트러블슈팅이 매우 수월했습니다.
이후 블로그를 커스터마이징 하면서 겪었던 내용들을 업데이트 할 예정입니다. 글 읽어주셔서 감사합니다!
포스트에 틀린 부분이 존재할 수 있습니다. 발견 시 댓글로 알려주시면 확인 후 수정하도록 하겠습니다!